Apr 08, 18 · 画像サイズを小さくするならインスタサイズというアプリを使うのがおすすめです。 インスタのプロフィール画像を変更しても通知は届かない ちなみに、インスタのプロフィール画像を変更してもフォローに通知は届きません。Jun 19, 17 · 設定の要点は、縦横のサイズを決めたボックスに画像タグを収め、そのボックスにクラス「sizeadjust」を設定する事です。言い換えると、サイズ調整したい画像をもう一つ別のタグで囲って、そこにCSSで表示したい幅(width)と高さ(height)を設定します。ブラウザ プロパティ width height width は横幅を、 height は高さを指定するプロパティです。 このプロパティを img要素 に対して設定すると、画像の大きさを指定することができます。 img example { width 300px ;

卸売 100 ピース ロットカスタムロゴ服サイズラベル衣服のタグ Garmen サイズタグダマスクサイズラベル Xxxl Xxl Xl L M S Xs Garment Labels Aliexpress
画像 サイズ タグ
画像 サイズ タグ-Sep 03, · 21年SNSとの連携でOGP設定 (Open Graph Protocol) は必須です。FacebookとTwitterのシェア画像や投稿画像に使う最適なOGP画像サイズと、OGPタグ設定を仕組みから解説。公式のルールと仕様に合わせた内容のまとめです。Nov 17, · ホームページに画像を入れる手順を初心者向けに解説します。画像ファイルの種類や注意点、写真が無料で使えるサービスなどもご紹介。この1記事でホームページに利用する画像は丸わ




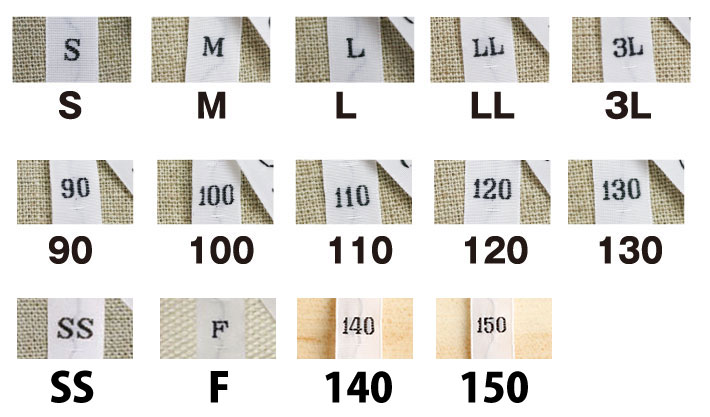
サイズタグ サイズネーム 70 140 S M L F 子供服型紙 型紙販売ショップ Mahoeanela
Feb 13, · 画像サイズをそれぞれ指定し、調整しましょう。 細かい調整可displayflexで画像を横並び CSSで横並べするならdisplayflexがオススメです。 displayflexは子要素を横並びにするCSSです。 デザイン性やレスポンシブを意識するならこちらがおすすめです。画像の大きさを変更しない場合でも、サイズの指定を行っておくことをお勧めします。 (193×130) 例えば、幅 193 ピクセル×高さ 130 ピクセルの画像を読み込む場合は、そのサイズをそのまま次のように指定しておきます。 画像のサイズを指定しておくと、画像の読み込みを待たずに文書全体が表示されるようになりMar 29, · 画像の横幅の長さを指定するには、IMGタグに横のサイズを指定する「width」という属性を追加します。実寸法で表示させる場合は、その長さを、また画像を伸縮させて表示するには目的の大きさをピクセルで指定します。
Feb 13, · 解決策2もう一方もpタグ付ける 解決策3tableごと消して最初からやり直す 解決策4pタグのmargin,paddingを0にする 以上、画像を横並びにしたときずれる原因と修正方法でした。Feb 18, 16 · スマホサイトで最適な画像サイズとは」(ミナクル)) 画像を幅100%表示にするHTMLタグ 最後に、実際に画像を貼り付ける場合のHTMLタグをご紹介します。 「画像Ajpg」の箇所を画像のURLに書き換えてお使いく意図せずボックスの外へとはみ出してしまう現象は、CSSの「横幅 (width)」が指し示す範囲の仕様が原因かも知れません。 CSSの「横幅 (width)」には、「余白 (margin, padding)」や「枠線 (border)」の太さは 含まれません 。 CSSで「横幅 (width)」というと、下図の赤線の範囲を指します。 紫や青線の範囲ではありません。 「外側の余白」・「枠線」・「内側の余白」・「内容
Sep 06, 06 · HTMLで画像を縮小して表示したいのですが、縦横の比率を変えずに、横幅だけ(あるいは縦幅だけ)を指定して、拡大・縮小する方法はありますか? 元の画像のサイズよりも小さい枠(Table)の中に表示したいのですが、単純にwidthやheightだけ指定するとサイズが異なる画像ができている証拠として、 例えば、サイズ「中」の画像を挿入した時は 「画像URL」が「・・・300×300jpg」などに なっているはずです。 また、別の方法として HTMLタグでサイズを以下のように 指定することができます。Aug 14, 18 · 画像を挿入してみたが、サイズが合わずデザインがあまりきれいにならない場合があると思います。 そんなとき、画像自体のサイズを変更して表示する方法もありますが、htmlとcssの修正で表示サイズを変更する方法をご紹介します。



こだわりゆったりサイズ Lma0003 既製ラベル タグ メリットa 商品タグ ラベル 織ネームの専門店 沖本美術印刷




サイズタグ 数字セット 90 100 110 1 130 140 150 50個付x各1個 計7個 手づくり服に便利 手芸材料のネットショップ つくる楽しみ com
Jan 15, 15 · 編集の際は、小さいサイズで画像( タグ)を表示し、それを大画像へのリンク( タグ)で囲います。 タグの target 属性に「_blank」を指定しておくと、別窓が立ち上がり画像が表示されます。/* 最大幅 */ minwidth 240px;Dec 07, 19 · imgタグで表示させる画像の比率維持は以下のコードで対応します! defaultcss img { width 100%;




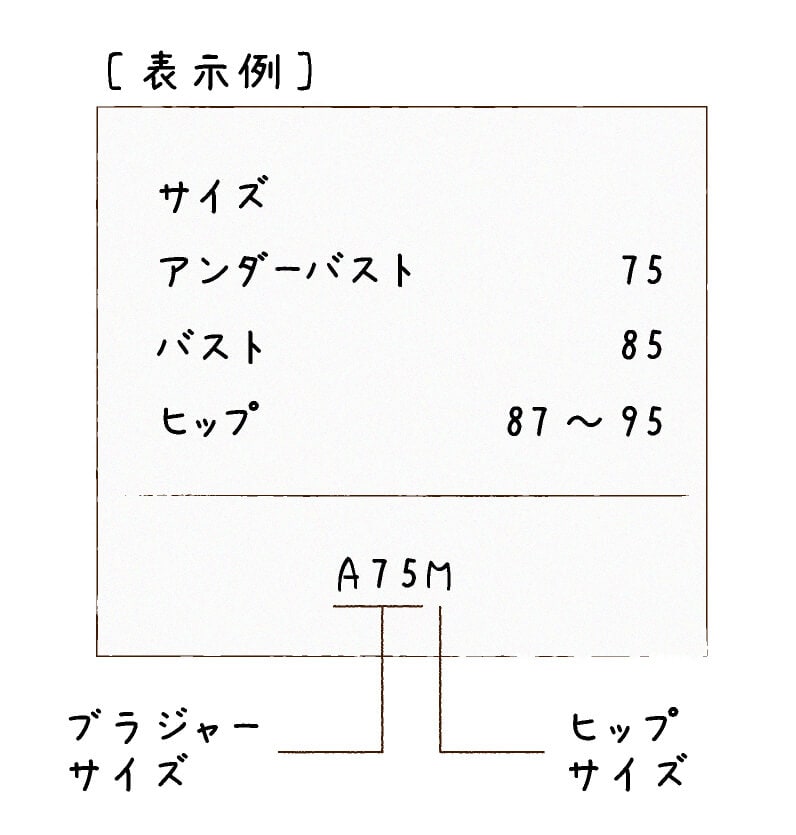
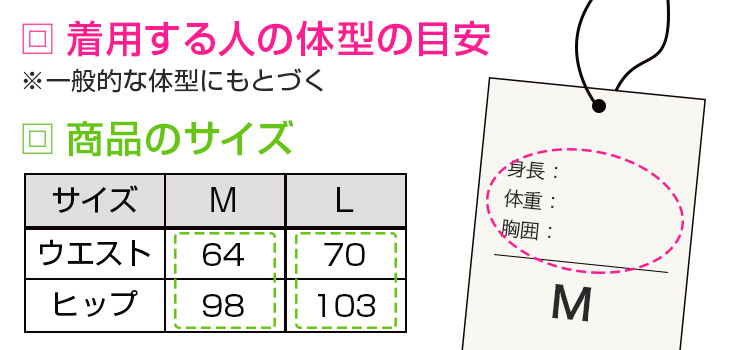
サイズ表 ボディスーツのサイズ 下着の基礎知識 ワコール



Adidasのジャージにこのようなタグが付いています これは多分 Yahoo 知恵袋
May 29, · HTML側で画像サイズを変更する場合、imgタグには「width」属性と「height」属性を指定することが可能で、それぞれ横幅と縦幅を調整することが可能です。タグ作成機 PC・スマホ・携帯対応☆完全無料 文字や数、色を決めて好きなタグがその場でできる! コピー&ペーストして使ってね ★タグって? ★サンプル一覧 リンク系 リンクを貼る リンクに色付Jul 07, · 21年にSEOのランキング要因になる予定のCore Web Vitals(コア ウェブ バイタル)。その中の項目の1つCLSの改善方法を解説します。Pagespeed Insightの「累積レイアウト変更」の項目も改善可能!




女性物服 新品タグ付き Mサイズ ワンピース アニメのフリマ オタマート




サイズタグ
刺繍 サイズタグ 約390枚 10mm 幅 サイズネーム 縫いこみ式 織ネーム サイズ ハンドメイド タグ Size Labels 商品番号 tagssml 価格 402円 (税込) ポイント情報の取得に失敗しました。 獲得予定ポイントが正しく表示されなかったため、時間をおいて、再度お画像のサイズを指定する 画像のサイズを指定するには、 width属性とheight属性 を使います。トップ画像のサイズは変更前の画像サイズに合わせる。 ここでは幅(width)960px、高さ(height)250pxの画像を用意する。 ここでの操作の詳細は、 P2 定められたサイズに合わせて写真を切り取る の項を参照します。




Furecお名前 サイズタグ ハンドメイドタグ 型紙販売 ちゃきちゃきステッチ




楽天市場 タグ サイズ 裁縫材料 手芸 クラフト 生地 日用品雑貨 文房具 手芸の通販
Jul 09, 18 · OGP画像とは、WebページをFacebookなどのSNSでシェアした際に、シェアした人のタイムラインに表示される画像のことです。下のような画像です。 この画像は、Webページの側で好きなように設定しておけば、見せたい画像を表示させられるため、より興味を持ってもらえそうな画像を設定することでAug 24, · TwitterのOGP画像のサイズ TwitterのOGP画像のサイズは、Twitterカードの種類のどちらを選ぶかによって変わります。 Summary Card Twitterの「Summary Card」では、11の比率の 144x144px 以上、 4096x4096px 以下のサイズの画像をOGP画像として設定することができます。OGP画像の画像フォーマットはJPG・PNG・WEBP・GIFに対応しています。Feb 13, 18 · htmlの画像サイズを指定する場合にはimg要素の中にwidth(横幅)属性とheight(縦幅)属性を記述することで任意のサイズに指定することが出来ます。




6枚セット 布タグ ブラック 黒 中大判サイズ ミディアムサイズ ハンドメイド作家さん応援 たっぷりお得なセット 両端折り加工済み Handmade ハンドメイドマーケット Minne




楽天市場 刺繍 サイズタグ 約390枚 10mm 幅サイズネーム 縫いこみ式 織ネーム サイズ ハンドメイド タグ Size Labels Kufuu
画像の最大サイズや最小サイズを指定した上で、画面幅に合わせて画像サイズを自動調整させたい場合は、cssソースを以下のように記述します。 resizeimage { maxwidth 800px;Mar 27, · スマートフォンの画面サイズはパソコンと同様 JavaScript で取得できる。 documentwrite ("screenwidth " screenwidth "、" "screenheight "Nov 16, 1996 · HTML文書においてはimg要素を使ってインライン画像を表示することができますが、Lynxのようなテキストブラウザや画像表示をOFFにしている利用者のためにはalt属性によって画像の代わりとなる代替文字列を用意することができます。 いえ、正しくは「用意できる」ではなく「必ず用意しなければ




サイズタグ37枚セット 黒地 95



荷札 タグの専門店 にふだ屋さん
/* 最小幅 */ } resizeimage img { width 100%;Nov 27, 18 · この記事では「 HTML入門styleタグやstyle属性を使って直接CSSを書き込もう! 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。Dec 15, 17 · 「000 000ピクセル」に画像サイズを変更してアップロードして下さい。 普段Photoshopなどの画像処理ソフトに使い慣れてる自分達は、簡単に言ってしまいますが、画像処理ソフトがWindowsのペイントぐらいしかないお客様だと指定の比率に画像を加工(トリミング)すること




Htmlで画像サイズを変更する方法は 注意点も合わせてご紹介 ポテパンスタイル




Annoki Patternオリジナルサイズタグsize80 150
Jan 05, 19 · SVGをHTMLで使いたい人のためのSVG入門 SVGはScalable Vector Graphicsの略で、高解像度のモニターでも画像がぶれることなく綺麗に表示されることからWEBサイトのロゴやアイコンを中心に使用頻度が増えています。 Illustratorで作成したシンプルなイラストを使用してMay 15, 18 · canvasのサイズを変更したい場合は、canvasタグのwidth属性、height属性を変更しなければならない。cssでスタイリングすると、canvasのデフォルトサイズからの相対サイズになってしまうため、canvas内に描画した画像が引き伸ばされることになる。Apr 12, 18 · 最後の行にsourceで書いたブラウザサイズ以外で表示する画像をimgタグに記述 全体をpictureで囲む (pictureとsourceは必ずセット) サンプルのコードは一つ目のsourceにはminwidth980pxと書かれているので ブラウザサイズ980px以上の時は「pcsvg」 が表示され、 768px




メーターカット サイズネーム 刺繍 サイズタグ 織りネーム 限定サイズ リボン テープ アイリボンテラキ7 27 8 3休み 通販 Creema クリーマ ハンドメイド 手作り クラフト作品の販売サイト




ニューバランスのシューズ スニーカー内にあるラベル タグの見方
Mar 08, 13 · 今回も、ちぎり絵作家NARUさんの、作品「NARUシカ」をお借りして、スタイルシートで画面サイズに合わせて画像の大きさを自動で変え、スマホで見ても絶対にはみ出さない方法を説明します。 この記事はHTMLのimgタグの使い方が分かることを前提にしています。この記事を読んで分からない場合May 10, 16 · としたところ、hogepngの画像サイズに対して50%ではなく 親要素(pタグ)の大きさに対して50%になってしまいました。 画像の大きさを50%にする方法はあるのでしょうか?Sep 16, 19 · しかし、img要素内には「width="400" height="180"」のようにwidth属性とheight属性で画像サイズが指定してあります。 この場合は、上記のHTMLだけで表示させると、画像は横幅400px・高さ180pxで表示されます。




楽天市場 タグ サイズ 手芸 クラフト 生地 日用品雑貨 文房具 手芸 の通販



Adidasポロシャツのサイズタグの見方を教えてください 下記 Yahoo 知恵袋
Width, heightどちらもautoの場合は変形されず画像の元サイズで表示されます。 /* 画像の元サイズで表示 */ img{ width auto;Aug 16, 16 · 画像を特定のサイズに指定したい場合は、「widthプロパティ」と「heightプロパティ」で調整できますが、サイズを変更する際には、画像の縦横の比率も考慮してサイズ指定をしないと、リサイズ時に画像がくずれることがありますので注意が必要です。Nov 10, 13 · SVGの画像サイズ指定でわかったこと More than 5 years have passed since last update それを利用しようとしてわからなかったことが、サイズ指定でした。 imgタグだと、widthとheight属性を設定するかCSSで同様の指定をすればいいだけです。 さくっとできます。 しかし




サイズタグ 販売実績no1 プリント デザインはプラスワン 満足度96




好意 連想 証人 洋服 タグ ラベル P Next Jp




Amazon Co Jp Woven Clothingラベルサイズタグホワイトxs S M L Xl Xxl Xs S M L Xl Xxl Cm White 6ps ホーム キッチン




Dickies ディッキーズ シェフパンツ ムラサキスポーツ限定 ベージュ サイズs タグ付き メンズ 未使用 の通販はau Pay マーケット アーチェリー




卸売 100 ピース ロットカスタムロゴ服サイズラベル衣服のタグ Garmen サイズタグダマスクサイズラベル Xxxl Xxl Xl L M S Xs Garment Labels Aliexpress




Amazon Co Jp 150枚 織物服ラベル サイズタグ ブラック S M L Xl Xxl Xxxl 各サイズ25枚 ホーム キッチン




黒ボトム白レタリングサイズラベルタグ 1000 個毎のロットサイズタグ Label Flash Wallettags Clothing Labels Aliexpress




アパル チップ 不条理 服 サイズ L Datarevival Jp




Sale 送料無料 オリジナルサイズタグ 1 5cm幅 くじら 80サイズ 5枚セット ハンドメイドマーケット Minne



文字のサイズ フォントサイズ を指定する 人気ホームページが作れる簡単作成講座




サイズタグ 和みの風




ひげサイズタグ




W Note さんのプリントタグをサイズタグで可愛くアレンジ お客様の作品 オリジナルステンシルとアイロンシートのお店 Chibi Kuro ちび くろ




サイズタグ 100 リボン テープ Merci手芸店 通販 Creema クリーマ ハンドメイド 手作り クラフト作品の販売サイト



商品タグ印刷 無料でデザイン制作 アイリィデザイン




サイズタグスタンプ ショートタイプ ハンドメイドマーケット Minne




Amazon Co Jp Nbeads 約480枚 8サイズ 衣類 タグラミネートシール タグ用 サイズのみ ネームラベル 刺繍タグ 衣類 布タグ 洗濯ネーム 衣料縫製用 耐水 手芸 ハンドメイド ホーム キッチン




サイズタグ 販売実績no1 プリント デザインはプラスワン 満足度96




新品 未使用 Z94 タキシード風シャツ ホワイト Sサイズ Zara レディース タグ付き 送料込み Foosan




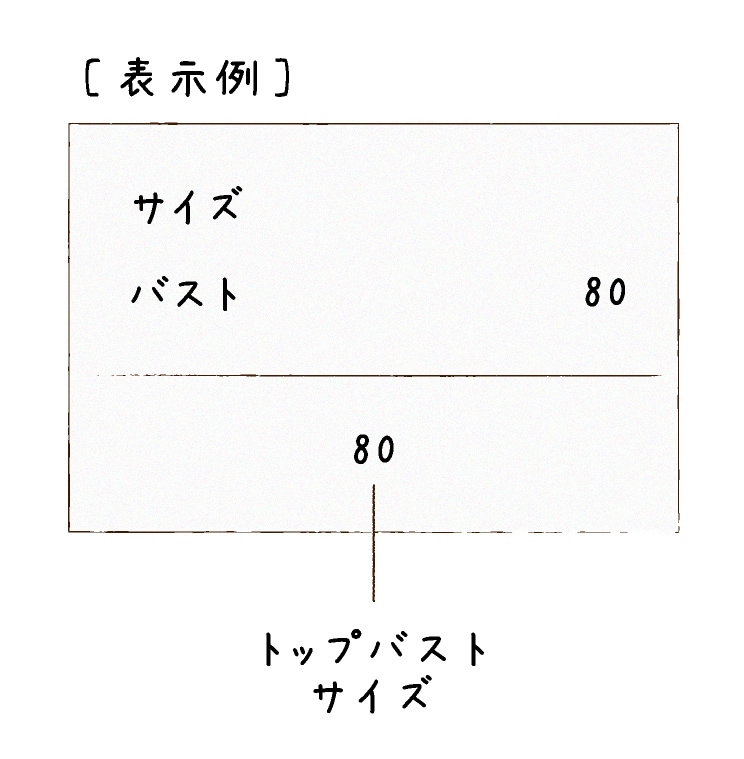
サイズ表 キャミソールのサイズ 下着の基礎知識 ワコール



モチーフタグネーム Sサイズ Mサイズ 縫い付けタイプ Initial Motif Series Imn 03 Imn 04 ホビー家コテツ 通販 Yahoo ショッピング




ミニプライスタグ Green 名刺1 16サイズ 15枚入 240枚分 台紙と紙タグのお店 Citron Ron




アイスティーとミシンと娘 ハンドメイド子供服ブログ




楽天市場 洋服 サイズタグの通販




サイズタグ サイズネーム 70 140 S M L F 子供服型紙 型紙販売ショップ Mahoeanela



パタゴニアでいこう Patagoniaでいこう




Amazon サイズラベル タグ S M L Xl Xxl スーツケース用 帽子用 5ロール 約2500枚入り バフ




バックタグオーバーサイズプルオーバー Prose Verse プロズヴェール レディース Pal Closet パルクローゼット パルグループ公式ファッション通販サイト




商品タグ 下げ札印刷 基本型 アドピア




ウッドボックススタンプをサイズタグに使ってみました Pui Pui Pui



ブラと一緒に タグ




メルカリ Gap サイズ22 未使用新品タグ付き カジュアルパンツ 2 000 中古や未使用のフリマ



サイズタグスタンプ Pokupoku ハンドメイド



未使用 Diesel ディーゼル デニム ニットサイズxs ネイビータグ付き 鹿児島店 マンガ倉庫 鹿児島ネット店 商品詳細ページ




サイズ表示 洗濯表示 品質表示タグ 洗濯絵表示の通販サイト ラベルくん Com



荷札 タグの専門店 にふだ屋さん



Q Tbn And9gcr9hznifn475skkxojtjtl32rdkndo2h0p Wjm Eal5vjjm8gwx Usqp Cau



Search Q Bf B0 Tbm Isch




サイズタグ サイズネーム S M L各10枚セット 白 Saricham Shop




Tme M サイズタグ9mm巾 日本紐釦貿易 Tme M 1袋 50個 通販モノタロウ




サイズ服生地リボン ラベル 衣服タグ ベクトルを設定します 今のサイズ製品生地のイラストのタグのイラスト素材 ベクタ Image




サイズタグ アルファベット 白文字x黒 S M L Ll 500個入 手づくり服に便利 手芸材料のネットショップ つくる楽しみ com




ミツボシ テントウ サイズタグ




Chibi Kuroステンシルアイロンシート サイズタグのコツ ミシンと木工のある暮らし ハンドメイド




アルファベット 1本単位 サイズネーム サイズタグ 挟み込み式 1本1000枚入り 副資材 サイズネーム こだわりの手芸用リボン専門店 アイリボンテラキ




セルごとに横幅をサイズ指定する Htmlタグ一覧 Htmlタグボード




ネット通販で失敗しない 正しいサイズの測り方を知ろう ユニネクマガジン



ハンドメイドにサイズタグ約37枚セット 白地 70 Buyee Buyee 日本の通販商品 オークションの代理入札 代理購入




サイズ お名前タグ 5枚セット パターンレーベル




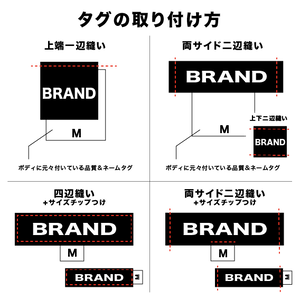
タグの縫い付けに関して Corner Printing




サイズタグとマリンリボン リボン テープ La La Marine 手芸屋マリン 通販 Creema クリーマ ハンドメイド 手作り クラフト作品の販売サイト




メルカリ アディダス tシャツ キッズサイズタグ確認を トップス Tシャツ カットソー 500 中古や未使用のフリマ



サイズタグ Yufuのハンドメイド




アルファベット 1本単位 サイズネーム サイズタグ 挟み込み式 1本1000枚入り 副資材 サイズネーム こだわりの手芸用リボン専門店 アイリボンテラキ




サイズサンプル タグ付け作業の様子 3point




アルファベット 1本単位 サイズネーム サイズタグ 挟み込み式 1本1000枚入り 副資材 サイズネーム こだわりの手芸用リボン専門店 アイリボンテラキ



Q Tbn And9gcthjqcxv7iqqoa3lvgkrphtaj L0czrdh1eg Ijtgdckl5amk8z Usqp Cau




Tme サイズタグ 9mm巾 1巻50個 ホワイト 袋 Chuko Online




Furecお名前 サイズタグ ハンドメイドタグ 型紙販売 ちゃきちゃきステッチ




サイズタグ f ss xl 80 140ご希望サイズを60枚セットで ハンドメイドマーケット Minne



サイズタグ 12枚セット ワニ Dailycasket Com




アパレル副資材 スリーアローズ オリジナルプリント Tシャツ の製作 販売



Q Tbn And9gcrcgtfs0 Jhq1fstcsh1tfg Njin7yrjy2e7h5ysdwcrdbn8xqc Usqp Cau




サイズタグ サイズネーム 70 140 S M L F 子供服型紙 型紙販売ショップ Mahoeanela




ステッチのタグの服 サイズ タグ レッド販売タグ設定の図のイラスト素材 ベクタ Image




洋服にはサイズタグを




Tme サイズタグ 9mm巾 1巻50個 ホワイト 袋 Chuko Online




楽天市場 手づくり服に便利 サイズタグ S 3l 50個入 つくる楽しみ 手芸材料の専門店 つくる楽しみ




サイズタグ M リボン テープ Merci手芸店 通販 Creema クリーマ ハンドメイド 手作り クラフト作品の販売サイト




Shopify Liquidでimg Urlタグの画像サイズを調整する方法 Ec Penguin




サイズタグ アルファベット 白文字x黒 S M L Ll 500個入 手づくり服に便利 手芸材料のネットショップ つくる楽しみ com




サイズタグ Ss S M L Ll 3l F 50個入 手づくり服に便利 手芸材料のネットショップ つくる楽しみ com




プライスタグ 折り曲げタイプ 名刺1 8サイズ 枚入 160枚分 台紙と紙タグのお店 Citron Ron




1000枚 本 サイズネーム 刺繍 サイズタグ 織りネーム 1本単位 リボン テープ アイリボンテラキ7 27 8 3休み 通販 Creema クリーマ ハンドメイド 手作り クラフト作品の販売サイト




Core Web Vitalsのclsの改善 Imgタグに画像サイズを設定しよう Test



お名前入れスタンプ まいんすたんぷ 洋服タグ用サイズ 単品 印面サイズ 10mm 10mm Mine 1010 バンブーショップ 通販 Yahoo ショッピング




アディダスのシューズ スニーカー内にあるラベル タグの見方




再確認 画像imgタグにサイズ指定をする事はseo上重要です




Amazon サイズラベル タグ S M L Xl Xxl 衣料品産業用 靴用 荷物用 5ロール 約2500枚入り バフ




メガプリント テンプレートダウンロード



W Note さんのサイズフロッキーが便利 Colore




アルファベット 1本単位 サイズネーム サイズタグ 挟み込み式 1本1000枚入り 副資材 サイズネーム こだわりの手芸用リボン専門店 アイリボンテラキ




タグの縫い付けに関して Corner Printing




Zara 新品タグ付き ザラ ニットスカート Sサイズ フレアスカートの通販 By Mooko S Shop 即購入ok ザラならラクマ




3枚セット 1枚で2度楽しめるアイロンシートのサイズタグ 全24種類




サイズ10 15 1000枚 本 サイズネーム 刺繍 サイズタグ 織りネーム 1本単位 ハンドメイドマーケット Minne


0 件のコメント:
コメントを投稿