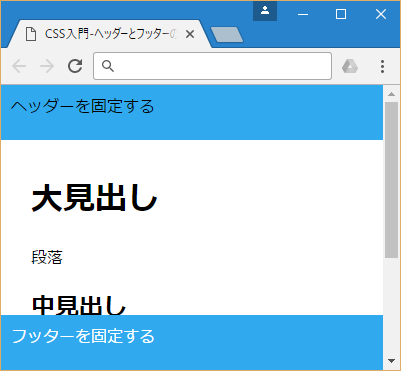
Jan 25, 18 · 初心者向けにCSSでbackgroundimageが表示されないときの対処法について解説しています。backgroundimageは背景の画像を設定する際に使用されるものです。backgroundimageが表示されない場合の主な原因とその対処法についてそれぞれ見ていきましょう。Jan 12, 21 · まずはロゴとメニューリストをHTMLで作る。 Experience Price Room HTMLだけだとロゴの下に、ulとliで作成されたリストがくる形になる。 ロゴのサイズはCSSで調整できる。1 CSSでヘッダーを固定表示させる CSSでヘッダーの領域を固定させるには、HTMLのコードでヘッダー領域のボックス (div要素)とコンテンツ領域のボックスを作成します。 ヘッダーに使用するボックスに対してCSSの「positionプロパティ」に"fixed"を適用する事でボックスが固定されます。 その他にヘッダーのデザインをつけ、コンテンツ領域の配置などを調整します

ヘッダー フッターをcssでデザインに合わせて装飾してみよう 超初心者向けhtml講座8 84lifeブログ
Css ヘッダー 画像 位置
Css ヘッダー 画像 位置-Mar 15, 21 · check ベストアンサー 外観 カスタマイズ 背景・タイトル・ロゴ画像 ヘッダー背景画像に登録されている画像を固定ページの時のみ無くしたい という質問だと解釈して回答します。 外観 カスタマイズ 追加CSSに下記の記述をしてくださいMay 25, · 基本的な固定ヘッダーメニュー 上記のメリットデメリットをふまえて、ここからはHTMLとCSSを使用してレスポンシブな固定ヘッダーメニューを作成します。 まずはよく見かける基本的なヘッダーメニューからです。 例1のページを開いてみてください。 例



ヘッダーに画像を表示させる3つの方法 Templates For Slmame
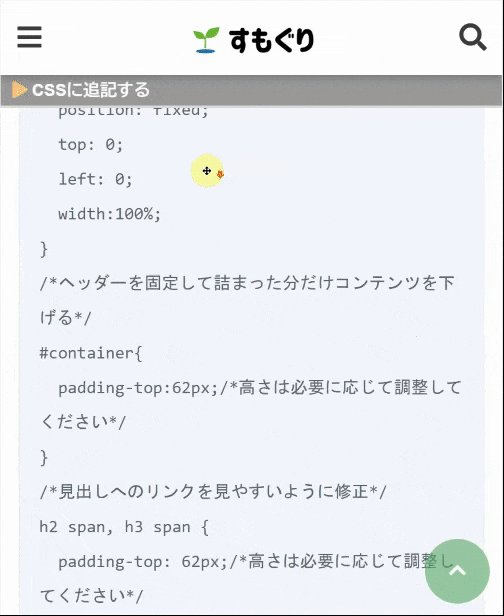
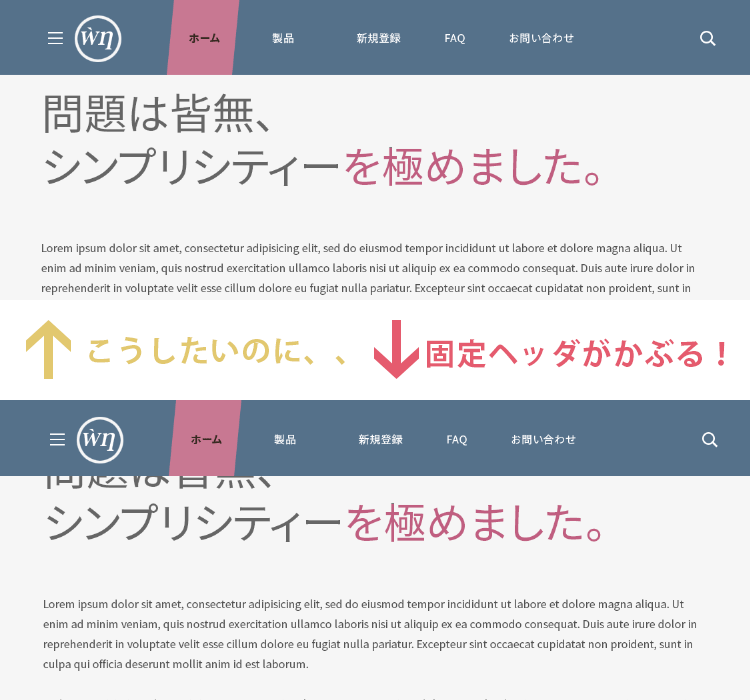
Mar 07, 21 · これがないとヘッダーの後ろに他の要素が隠れてしまうので、忘れずにcssを指定します。 そしてheaderにposition fixed;を指定して、leftとtopに0を指定することでウィンドウの左上を基準として固定されます。 これでページをスクロールしても常に上部にJun , 17 · スクロールに合わせて画像が滑らかにズームアップするテクニック。 See the Pen Hero idea by Jake Lundberg (@iamtheWraith) on CodePen Headings / Hero Image Typography Playground タイポグラフィを活用した、10種類のヘッダーイメージの実践的なサンプル集。Sep 15, 13 · ライセンス表記もヘッダー画像と一緒に固定するなら、同じくposition fixed;を指定しましょう。 ウィンドウが基準になるため、bottom 1em;の指定だと、ウィンドウの底辺から1em上ということになっちゃうので、適宜位置を調整する必要があります。
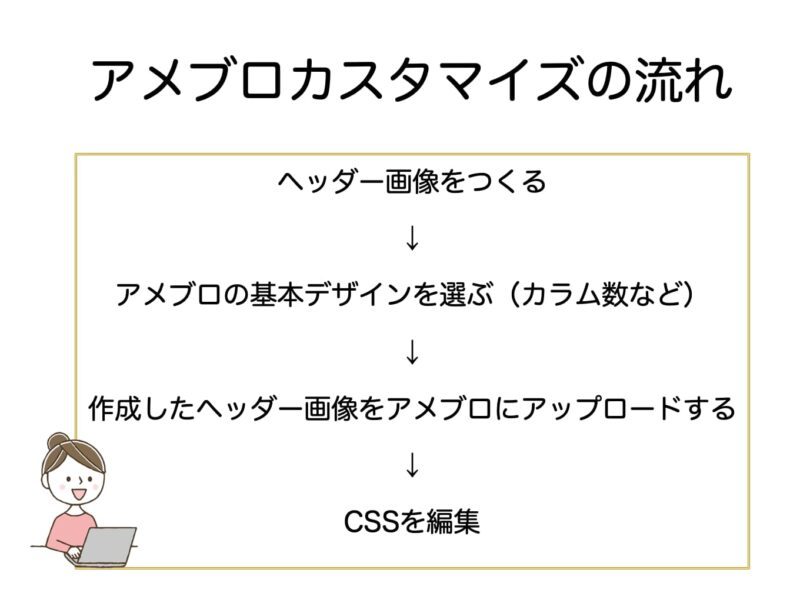
Aug 30, 19 · ヘッダー画像を設置する為に、cssを編集します。 編集はメモ帳などの普通のテキストエディタを使用してもいいですが、HTMLエディタを使うと色分けされてわかりやすく、コードの候補も出してくれるのでおすすめです。Jun 08, 19 · もしくはHTMLでマークアップしたロゴとメニューをヘッダー画像に乗せて表示したい場合もあるかと思います。 その場合はHTMLではなくCSSで背景画像にすると良いです。 HTMLでマークアップしたheaderをCSSで確認新CSS編集用デザイン (新タイプ/第二世代)に対応 しているカスタマイズ方法です。 ヘッダー画像はブログの看板。 オリジナルのヘッダー画像を作ってブログに表示すると、ブログの雰囲気を一気に変えることができますし、何を伝えたいブログなのかが一瞬で伝わりますよね。 そこで、当記事では、このようなヘッダー画像をアメブロに表示するカスタマイズ方法
Jan 01, 15 · htmlに画像を表示させたい場所をdivを使って記述する 今回の例は、webサイトのメインの画像を表示させる場合です。 ヘッダーの中のひとつの要素として表示させたいので、headerタグの小要素としてdivを入れ子にします。「height 300px;」は、ヘッダー画像の 高さの指定 です。(例えばヘッダー画像の高さが 0px の場合は、0px と指定してください) /* ~ */ の部分は、 CSS のコメント(説明) です。複数人で編集する場合など、コメントがあると編集が簡単になります。} プロパティ名 値 説明 width 数値単位 (px 等)またはパーセント 画像の横幅を指定 (初期値は




Webサイトのヘッダー フッター用アイデア満載 コピペできるhtml Cssスニペット48個まとめ Photoshopvip




Html Css実践 ヘッダー フッター作成 朝活のブログ
Aug 09, 18 · まずは外側のボックス(layer)に、CSS「position relative;」を設定し、重ねたい画像を入れるボックス(layerin)にCSS「position absolute;」を設定します。 このとき、外側のボックス(layer)の横幅・縦幅のサイズを明確に指定しましょう。Jan 08, 14 · 画像の高さが300pxに対してCSSでヘッダーの高さを400pxにしているので100px空白が出来ています。 ヘッダー画像の位置を下げる 追記したヘッダー設定コードの「height」のすぐ下くらいに marginbottom50px;Nov 13, · html/cssでヘッダーをページの上部に固定して、更にスクロール追従する方法を紹介します。所要時間5分ほどで実装可能なので、実装できずに困っている人は是非ご覧ください。




Codeprep Jqueryとcssでつくるスクロールすると隠れるヘッダー



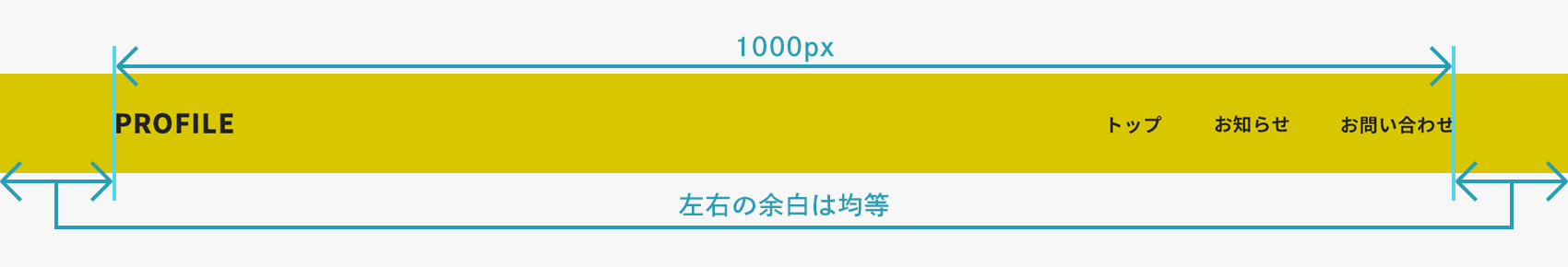
ウィンドウ幅いっぱいのヘッダー画像
また、上記のCSSには、ヘッダー画像の設置だけでなく、 ・ブログタイトル、説明文の非表示 ・ヘッダー画像全体がブログトップへのリンク というカスタマイズも含まれています。 なお、自分でヘッダー画像を簡単に作る方法をこちらでご紹介しています。Width は横幅を、 height は高さを指定するプロパティです。 このプロパティを img要素 に対して設定すると、画像の大きさを指定することができます。 img example { width 300px ;ヘッダー画像のサイズは? アメブロにヘッダー画像を設定する際には、 最適なサイズがあります。 それは 幅980px です。 縦の高さは、300pxが上限ですが、 CSSを調整する事が出来るテンプレートを利用すると 上限なく設置可能です。




Html Css スタンダードレイアウト まずはベースから作る 迷い人




即解決 コピペでok Xeory Extention ヘッダー のデザイン変更 Cssカスタマイズ編 Office 7e 公式ウェブサイト
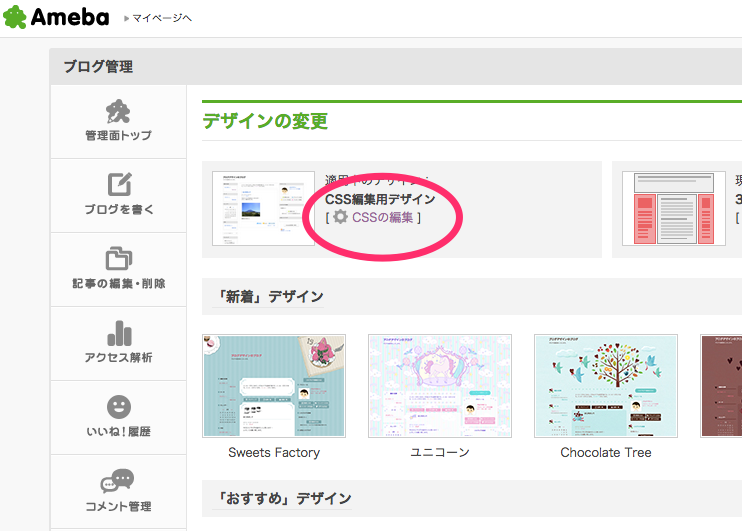
アメブロのヘッダーを設定するには、「 css編集用デザイン 」を選択する必要があります。 「css編集用デザイン」はブログのトップページを3種類のレイアウトから選択できます。Aug 02, 19 · 実は、これだけです。 では、順を追って解説していきましょう。 ヘッダー画像を用意する 「CSS編集用デザイン」に表示するヘッダー画像の大きさとしては、 11px × 400px くらいが推奨 されています。 なぜかというと、アメブロの記事本文やサイドバーの幅が 11px となっているので、違和感2 div要素をCSSで横並びにした謎の隙間 21 divの隙間の原因はホントに謎だった;




Cssでオリジナルのヘッダー画像を設置 アメブロデザインのカスタマイズ カフィネット




Htmlとcss ヘッダーのブログタイトル右上にボタンを設置する方法 ヨシキリ
Apr 28, · ヘッダータグのデザイン ヘッダータグに記述したCSSで抑えておきたいポイントは、「displayflex」と「alignitemscenter」です。 通常「h1」や「ul・li」タグはデフォルトで、画面上縦に並ぶように表示されてしまいます。 しかし、ヘッダーでは枠内で横方向に配置されるようにしたいため、「displayflex」で要素を横並びになるよう設定しています。 また「alignitemscenterSep 30, 08 · 1.2 ヘッダーの CSS いずれの場合も、一番外側の div 要素に対し、下記の CSS を設定すれば背景画像(リストの「画像ファイル名」)を表示します。 #header { backgroundimage url("画像ファイル名");Apr 23, 21 · 文字や画像ならtextalign 文字や画像を右寄せにしたい場合は、親要素にtextalignrightを指定します。 See the Pen right1 by 河野七海 on CodePen0 textalignで右寄せになる仕組み textalignは、指定した要素の中にあるインライン要素の配置を決めるプロパティです。




コーディング課題 ヘッダーを作ってみよう Part1 Code Stock




Cssだけでヘッダー固定
Feb 27, · このページではヘッダー周りとロゴ画像についてのデザインやレイアウトの設定方法を解説していきます。 カスタマイザーの起動 ヘッダー周りの設定はカスタマイザー内の「ヘッダー」というメニュー内で設定できます。 ヘッダーカラーの設定 「外観」>「カスタマイズ」>「ヘッダーSep 15, 13 · ヘッダー画像をCSSで指定するのはなんだか更新性に欠けるので、CSSではデフォルト画像を指定しておいて、ページごとに、backgroundimageだけ直接記述するようにする方が実用的かなと思います)。 CSS header { background url(/img/defaultjpg) center / cover;Apr 05, 17 · 初心者向けにCSSで画像や文字をセンタリング(中央寄せ)する方法を解説。Webサイト上に画像などの要素を中央寄せさせたい時に便利です。サイトをデザインする際には常に必要となる知識なので、覚えておいて損はないでしょう。




アメブロ新css編集用デザインのレイアウト概要 アメブロカスタマイズ専科 新css編集用デザイン対応




Cssでヘッダーを上部に固定する方法 Qiita
Feb 04, 21 · CSS の position プロパティの使い方を覚えると、画像と画像を重ねる、画像と文字を重ねる、というのが簡単にできるようになります。 画像編集ツールで加工しても良いですが、CSS で表現すると画像の上に表示されているテキストを検索エンジンが認識してくれるので SEO 効果が期待Oct 17, · ヘッダーの上にできる隙間 11 隙間ができる原因はmarginの余白;Sep 11, 18 · ヘッダー部分(ページ上部)に配置しすることの多いロゴについて、次のようなロゴ画像だけを表示する場合のマークアップ&CSSの書き方について解説していきます。 表示例 ロゴの部分を拡大 まずはHTMLから確認していきます。 ロゴは header要素 内の



Css ヘッダー固定 使えるuiサンプルギャラリー Kipure




Position Fixed でヘッダーを固定する際の注意 トモロヒの日常
Mar 21, 18 · ワードプレスを作成した段階では、なかなか質素な物。そこでヘッダー画像をデフォルトの物から変更して、自分好みのサイトやブログを作りたいですよね。そこで今回はワードプレスのヘッダー画像を変更して、トップページへのリンクを実装する方法をサイト、ブMar , · HTMLCSSで作る定番のヘッダーデザインをサンプル付きで解説 この記事では HTML5とCSSを使い、シンプルかつ汎用性の高いヘッダーの作り方を解説します。 今回紹介するヘッダーのデザインは タイトルとメニューが横並びの シンプルな定番スタイル です。 レスポンシブデザインでも非常に良く採用されるヘッダーなので、しっかり把握して今後の制作に生かしていきJul 03, 17 · HTML/CSS ヘッダーの中央寄せ、写真の上にそれぞれの文章を重ねるようにしたい(デバイスを違えても) 「画像にテキストを重ねる」で実現されたいことを勘違いしていたので、同CSSを修正しました。 キャンセル 完了する 15分調べてもわからないこと



Wordpressでヘッダーに背景画像を設定する方法 テーマ Xeory




新css編集用デザイン向けヘッダースライドショーをやってみた アメブロのこと
Oct 18, 19 · 画像自体は無事に入ったのですが、ヘッダー画像のパスがhttpになってしまいました。 色々検索したところ、cssの中にある、#headerの中に、httpsでパスを直接指定すればよいという情報を見つけたのですが、cssの中にそれが見つからず。Apr 11, 12 · WordPressテーマTwenty Elevenのヘッダーに関するCSSのまとめ #access の margin と padding の左右を以下のように指定します。 どちらとも指定の仕方は 上 右 下 左 の順番ですが、4 番目の左を指定しなければ、2 番目の値が "左右同じ" というふうに解釈されます。Jan 02, · 年1月2日 年10月6日 今回は、HTMLとCSSを使ってヘッダーをコーディングしていきます。 デザインを元に模写をする流れを解説します。 プログラミング初学者やコーディング練習として模写をしたい駆け出しエンジニアにもおすすめです。 ヘッダーデザインはどのサイトでも必ずでてくる再頻出のUIパーツです。 基礎となるHTMLの構造とCSSの書き方を覚えてお




Css でヘッダーに画像を表示する For Movable Type 4 小粋空間




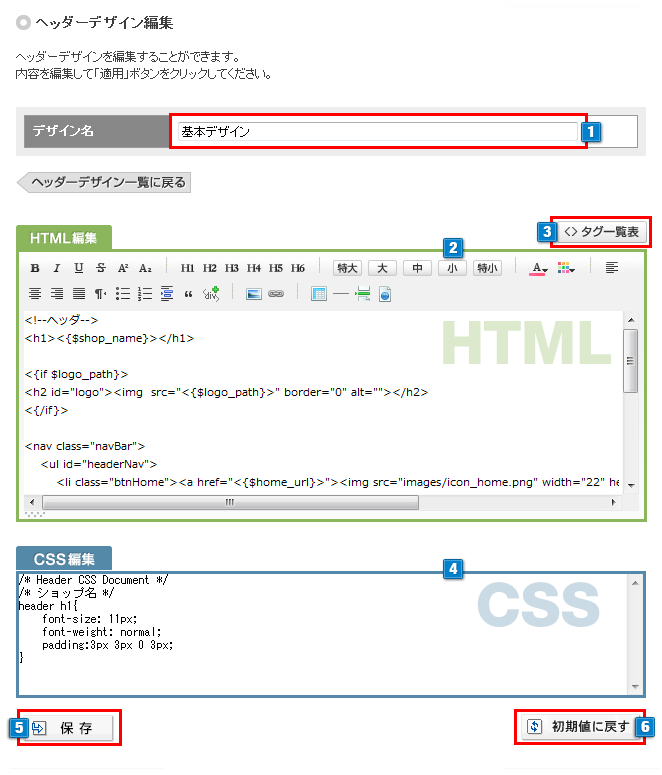
ヘッダー フッターデザイン Makeshopオンラインマニュアル
Sep 09, · CSSの backgroundimage を使うとタグごとに 背景画像を設定 できます。 また、 backgroundrepeat を使うと背景画像の 繰り返し表示を制御 できます。1 CSS側から画像を呼びだす理由 2 CSS側から画像を呼びだす方法 21 1.画像を配置したい部分のHTMLにを使用し領域を作る 22 2.CSS側でその画像の領域の範囲を指定する 23 3.画像を背景として呼びだす 24 4.backgroundsize:coverを記述して画像を指定の領域に表示させる 25 5.backgroundpositionで焦点を調整する 26 6.動作確認 27 7.補足(サンプルコード)




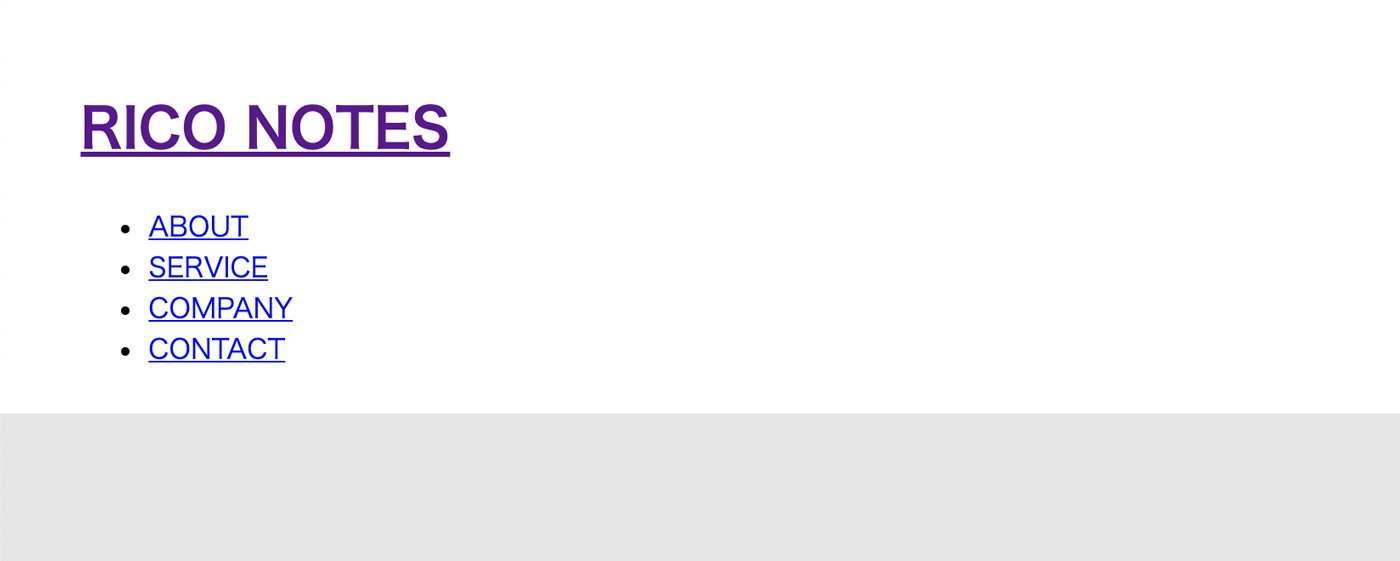
Html Cssで作る定番のヘッダーデザインをサンプル付きで解説 Rico Notes




Cocoon ヘッダーメニューをオシャレに 上部に固定追従 ぽんひろ Com




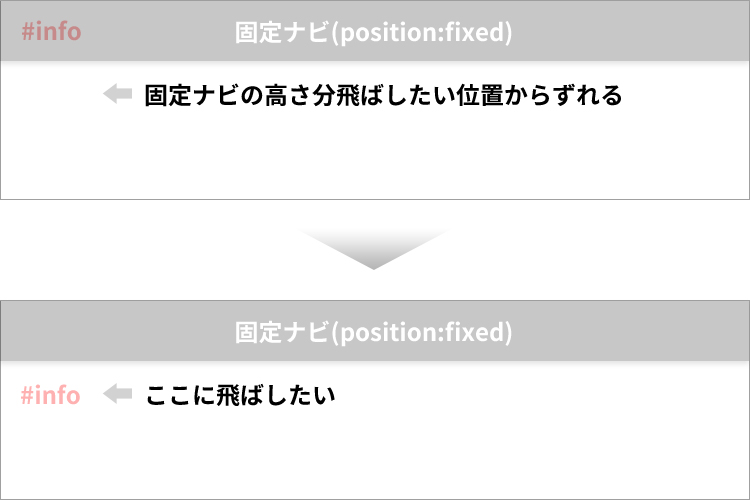
ヘッダー固定してページ内リンク時のヘッダー高さずれを解消する方法




Htmlとcssでヘッダーを作る 基本のデザインを解説 ウェブカツ公式blog




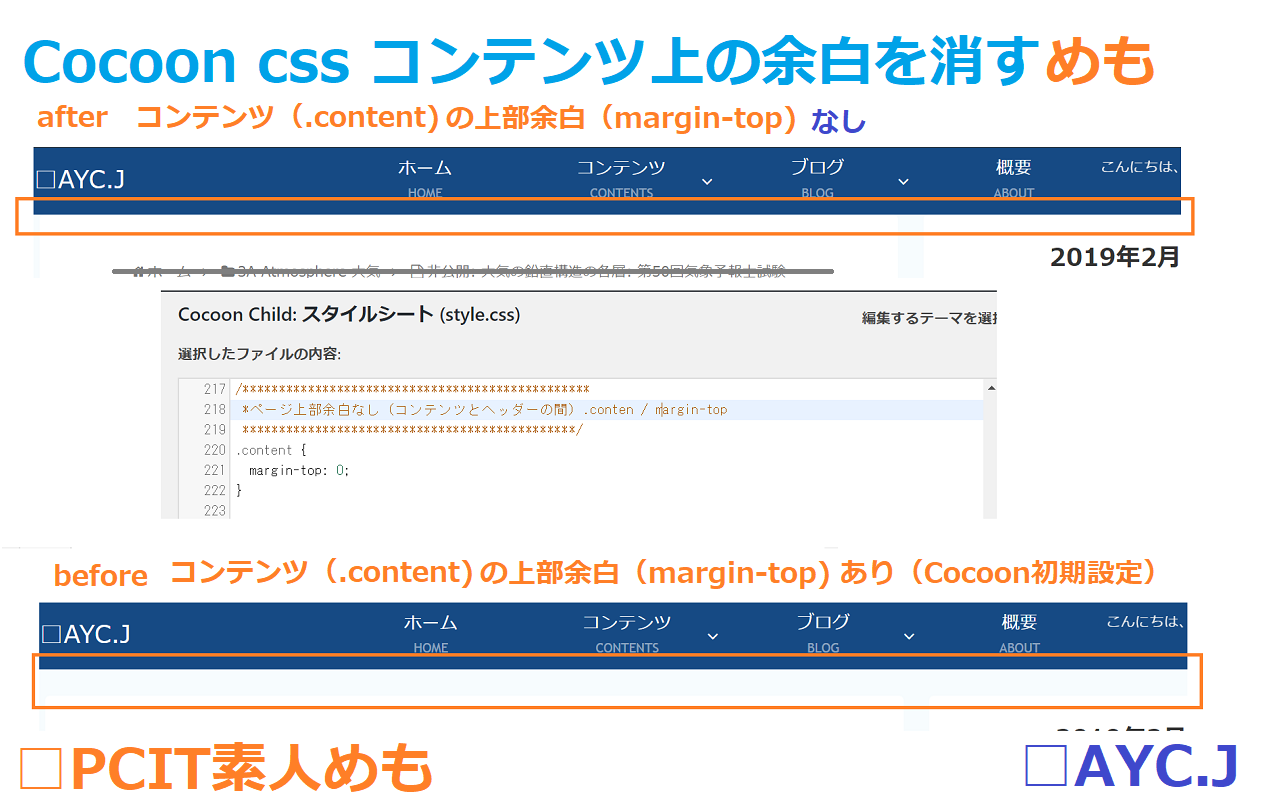
Html Css ヘッダー上部の空白を消す方法 Shangtian S Blog




コピペでできる Cssとhtmlのみで作るsvgを使用した斜め切り替えヘッダー6種 Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssでヘッダーの真ん中に吹き出しっぽい三角をつけてみた Wpnavi




アメブロのcss編集用デザインにヘッダー画像を設置する方法 最新版デザインスキン対応 やさしいブログの作り方




ヘッダーのcssを書く Graycode Html Css




Css 100 幅のヘッダとフッタを天地に固定表示するスタイルシート コリス




コピペで簡単 アメブロにおしゃれなヘッダーを設置するカスタマイズ方法 女性専門おしゃれなホームページ制作 F Labo




Css Flexboxでヘッダを実装する最近のテクニックのまとめ コリス



Iltt Css ヘッダー フッター 3カラム 固定幅



第6回 実践編 ヘッダー 株式会社uns




ヘッダー フッターをcssでデザインに合わせて装飾してみよう 超初心者向けhtml講座8 84lifeブログ




Luxeritasヘッダーのサイトタイトル位置を上下中央に 簡単コピペcss Staldia スタルディア



公式 ノウハウコンテンツ 2 ヘッダー画像を変えてみよう




Css でヘッダーに画像を表示する For Movable Type 4 小粋空間




Luxeritasタイトル画像の画質が粗い ぼやけるを解決 サイズ調整css Staldia スタルディア



それなりに使い勝手が良さそうなヘッダーのサンプル4種 Css Happylife




Html Css ヘッダーを上部に固定して追従させる方法 コピペok Seitality




アメブロヘッダーを簡単カスタマイズする Cssソース編 女性起業家のブログ集客 アメブロ リザーブストックweb活用法



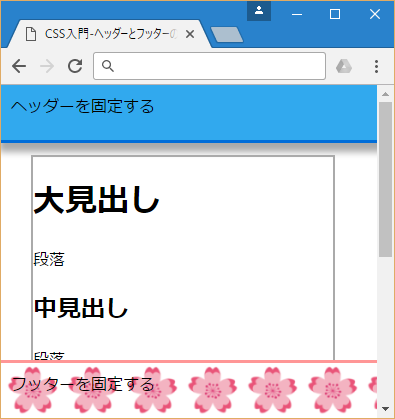
Cssでヘッダーとフッターを常に固定する Web Notes




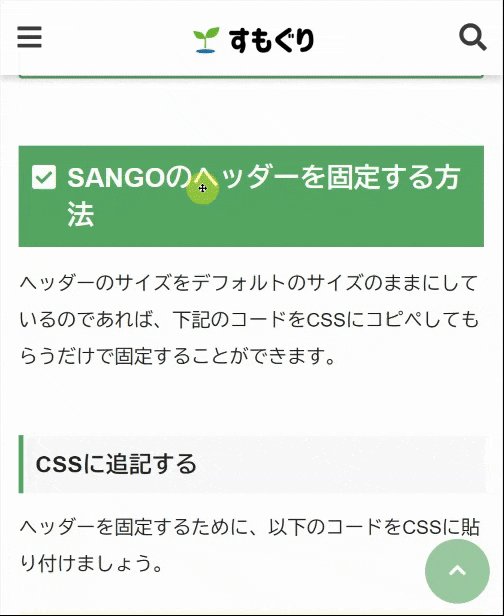
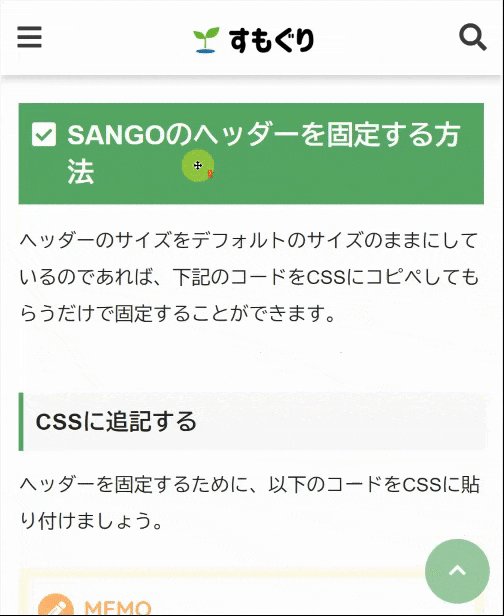
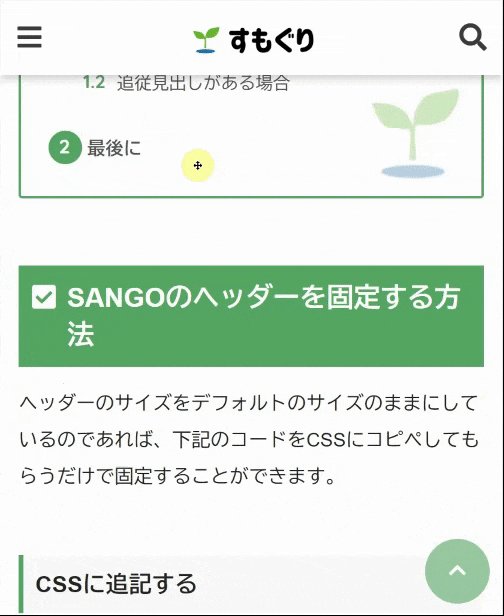
スマホ対応 Sangoのヘッダーをcssで固定する方法 Sumoguri すもぐり




Css かんたん フッターとグローバルヘッダーのカスタマイズ法 えむしてっく




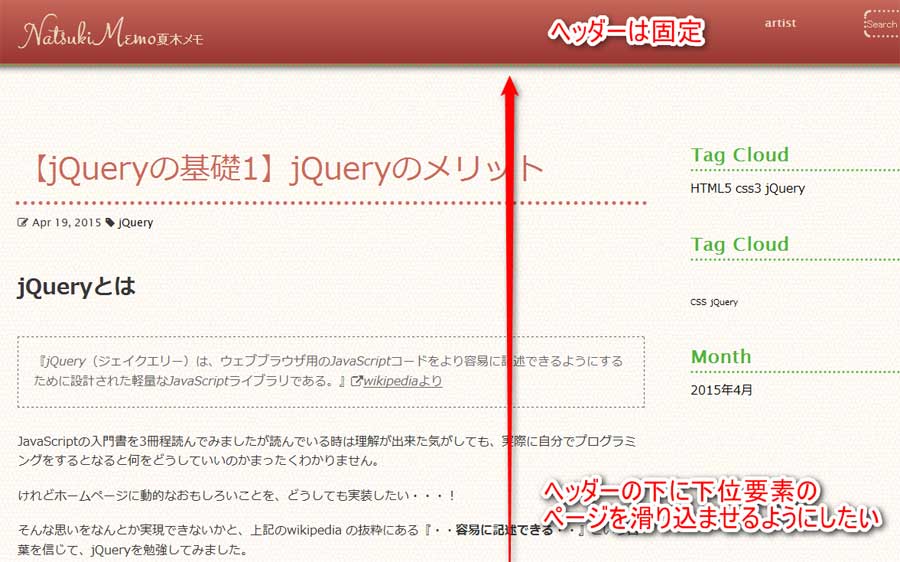
ヘッダーをposition Fixedで固定してz Indexを指定した時 下位要素のリンクがクリック出来ない L Natsukimemo なつ記メモ Of Webデザインtips




ヘッダー フッター レフトナビとhtml Css Ikita企画




おしゃれなブログヘッダーデザイン 無料でできる方法 ぐりぐら




Htmlのヘッダーの余白を消す方法 Goodnextブログ




Creating Non Rectangular Headers Css Tricks




はてなブログのヘッダーにおすすめ記事をcssだけで作ってみた Migaru Days




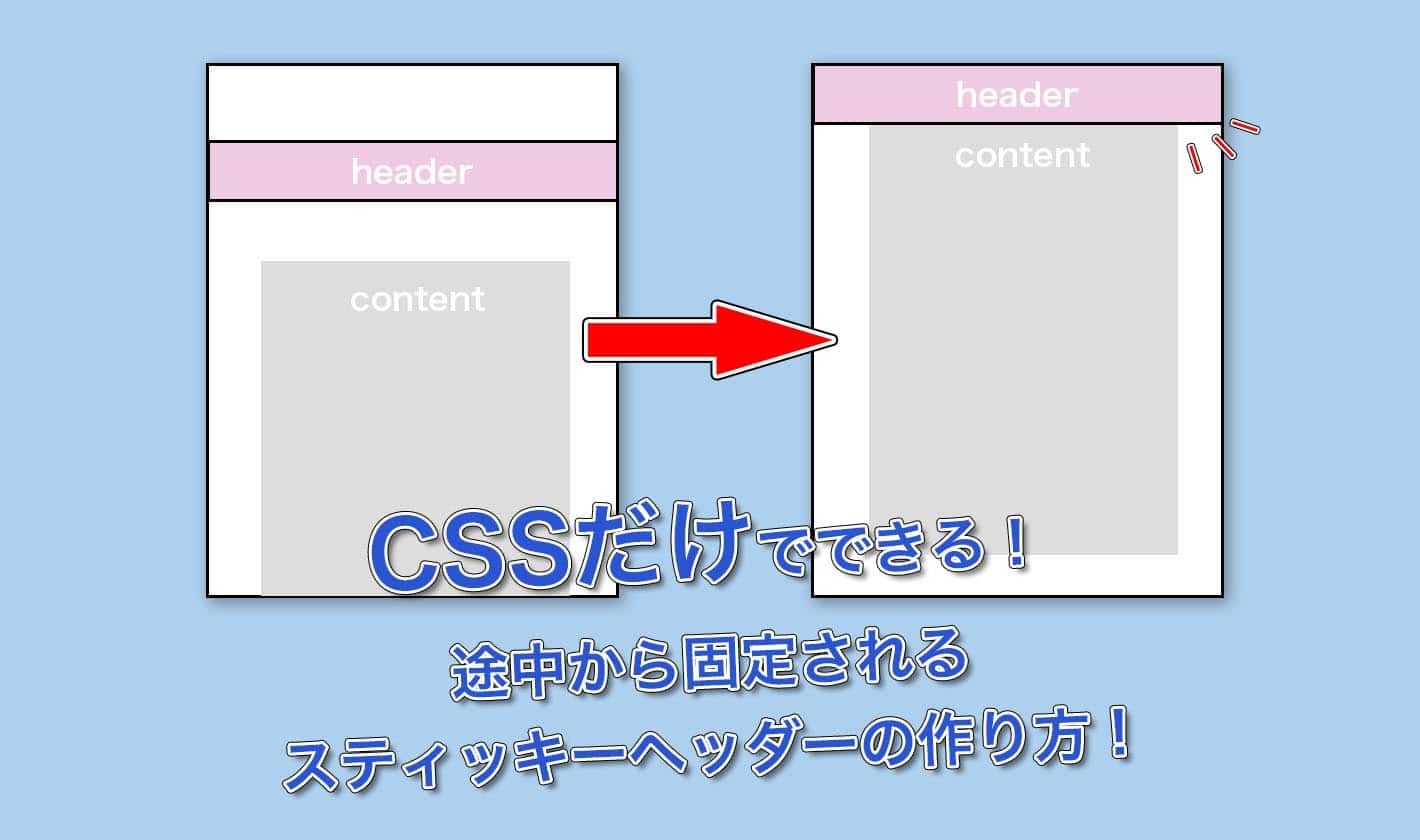
Jquery不要 Cssだけ 途中から追従するスティッキーヘッダーを簡単に作る方法 サンプル付 でざなり



ヘッダーに画像を表示させる3つの方法 Templates For Slmame




アメブロのヘッダー部の背景色や文字色を変える方法 アメブロカスタマイズ専科 新css編集用デザイン対応




画面一杯の高さでヘッダー フッター固定のテーブルを作る Css Grid Oh My Enter



Cssでヘッダーの右側にアイコンを配置する Frogegg フロッグエッグ




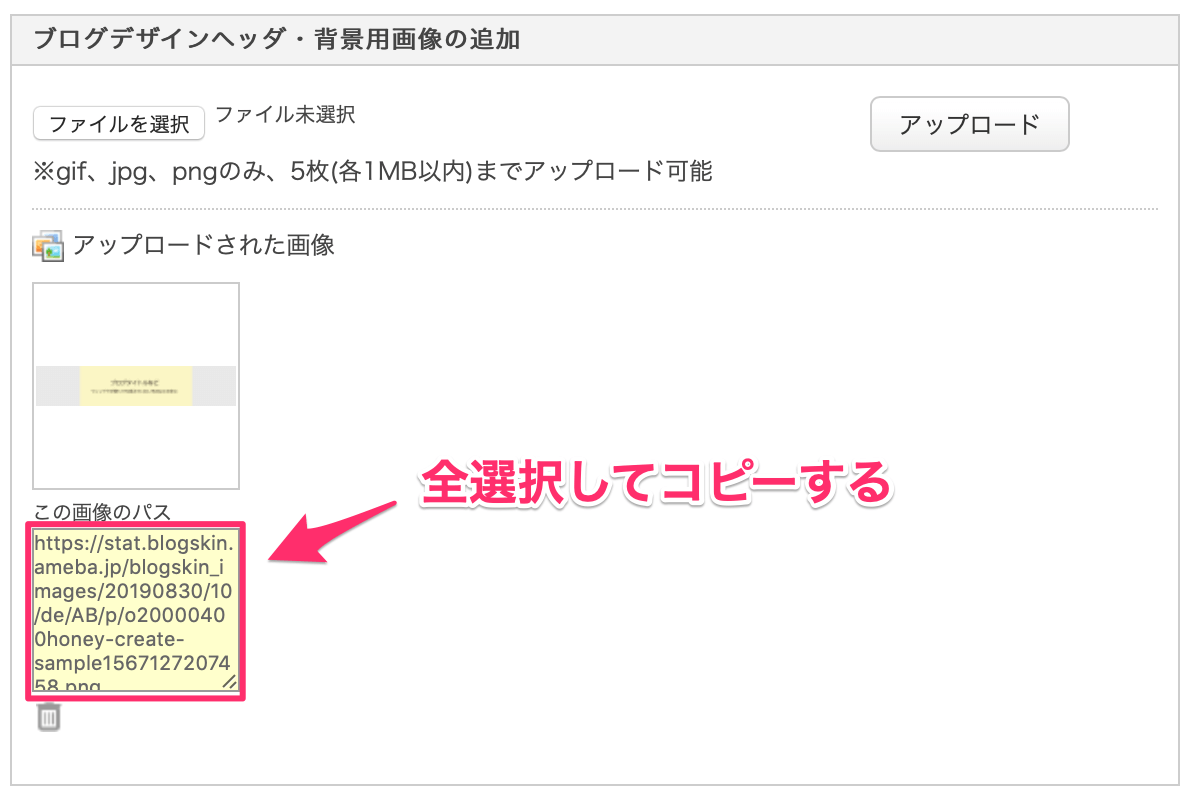
アメブロで画面幅いっぱいのヘッダー画像を設置する方法 Honey Create




Htmlのテーブルを印刷するときヘッダーをすべてのページに固定するcss Webサイト Wordpress制作 Aguaweb関連業務のリソース不足でお困りの方 Wordpressでサイト制作をご検討の方からのご依頼を承っています Webサイト Wordpress制作 Agua




Cssでオリジナルのヘッダー画像を設置 アメブロデザインのカスタマイズ カフィネット




Cssだけでヘッダー追従スクロールさせるサンプルコード ヨウスケのなるほどブログ




コピペでok ヘッダーの余白部分を調節するcss Simplicity




Htmlでヘッダーにロゴとメニューと画像を配置する勉強



1



Wordpressで複数ヘッダー画像をcssスライドショーで動かす パソコン倶楽部りんご




Css Flexboxで実装する 実践的なヘッダーのレイアウト3つ Amelog



3




スタイルシートでヘッダとフッタがついて全体がセンタリングされている2段組みページを作成する Css Tips




オシャレなwebサイトを作る Dash Html Css Lesson6 2 Headerの編集 25歳独身男が月収40万のseを辞めるとこうなる




Html Cssで作る定番のヘッダーデザインをサンプル付きで解説 Rico Notes




コピペで簡単 ヘッダを実装するシンプルなhtmlとcssの17種類のテンプレート Headers Css コリス




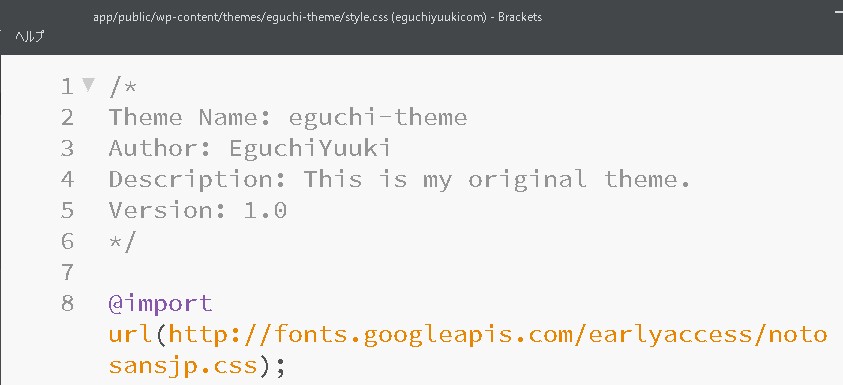
Wordpress Style Cssスタイルシートには有効なテーマヘッダーが含まれていません の対処法 Eguweb エグウェブ Jp オンライン




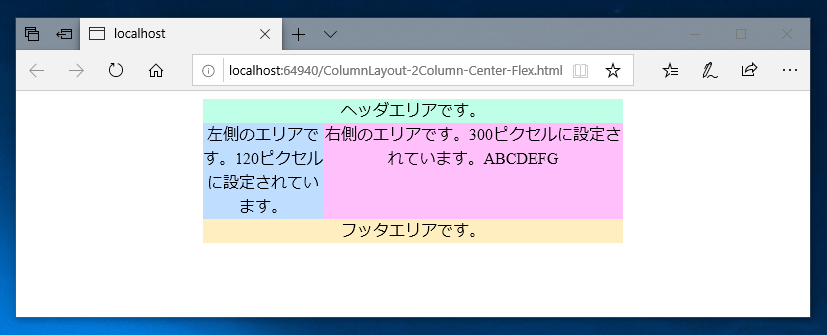
Cssでタイトルとメニュー画面を固定する ヘッダーとフッターの使い方 ふたり暮らし



1




Cocoon Css コンテンツ上の余白を消す方法 Aycj




ヘッダー部分の背景画像を横幅いっぱいに広げる方法 Zeno Teal




はてなブログのヘッダー画像を挿入している方のための適切なcssスタイリング ゴトーのブログ




Jin 簡単に追加cssでできる ヘッダーカスタマイズ Ramia Blog




Cocoonのヘッダーにメニューを作成する方法 設定 Cssも 節約 雑記ブログ しょながら



Tips ヘッダーメニュー Taustation




Wordpressヘッダー最上部にキャッチフレーズ サイトの説明 を挿入するカスタマイズ シンプルでおしゃれなwordpressテーマ Minimal Wp




Cssでヘッダーとフッターを固定して表示する方法 サービス プロエンジニア




コピペで簡単 ヘッダを実装するシンプルなhtmlとcssの17種類のテンプレート Headers Css コリス




Css ヘッダーの高さが不明の時 コンテンツの高さの指定について Html Css 教えて Goo




初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス




Css 画面スクロールでヘッダー画像の上にコンテンツを表示する方法




Svg Cssによるヘッダーデザイン Ai Minatogawa




Css Z Index ヘッダー画像を背景画像として設定し スクロールによって画像とタイトルを隠すデザインの実装方法 ヘッダー メニュー等は常に表示させる




Headerとfooterの使い方とデザイン例まとめ Html初心者必見 Webcamp Media



Cssでヘッダーの右側にアイコンを配置する3 Frogegg フロッグエッグ




Css ヘッダーの背景色が変わらない Teratail




固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico Notes




K Positionによる配置指定でヘッダーのナビゲーションメニューを固定表示 Css覚え書き Web K Campus Webデザイナーのための技術系メモサイト




Css ナビゲーションを固定する方法 Designmemo デザインメモ 初心者向けwebデザインtips




Cssでプチカスタマイズ Lightning標準デザインのロゴとヘッダーメニューを中央に配置する Pc版のみ 方法 株式会社ベクトル




Cssでヘッダーとフッターを固定して表示する方法 サービス プロエンジニア




ヘッダーでロゴを左にメニューを右にするcss 独学プログラマー




ヘッダーにfixed使用時のcssでのアンカーリンク位置調整方法 Iwb Jp




Html Css入門2 2 Webページのヘッダーコーディング Youtube




最も人気のある Css ヘッダー 画像 画像美しさランキング




ページ内リンクをcssで意図した通りに設定する裏技 力技 ホームページ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア




コーディング解説 Htmlとcssでヘッダーをつくる Eclairのブログ




アメブロで画面幅いっぱいのヘッダー画像を設置する方法 Honey Create




コマースクリエイターhtml Css調整 カートに入れた商品数をヘッダー部分カートボタンに表示させる方法を紹介 フューチャーショップ専門 通販サイト構築 リニューアル かねひらイーシーパートナーズ株式会社



Q Tbn And9gcq1a8d4y9oz8u3q Sz2rluzenohb78 Zde4wq5vxmyjh77rb Usqp Cau




Html Headerをflexでロゴは左 電話番号とメールボタンは右に寄せたい Teratail




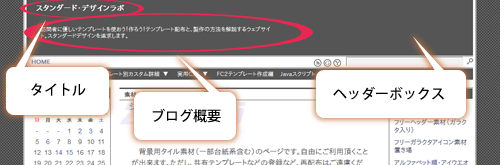
3faith徹底改造 ヘッダー部分のhtml Cssの解説 スタンダード デザインラボ


0 件のコメント:
コメントを投稿